| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Chat GPT
- 프롬프트 엔지니어링
- streamlit
- 최종 프로젝트
- jd
- 전처리
- 클러스터링
- 팀프로젝트
- 프로젝트
- 크롤링
- data analyst
- 시각화
- 데이터분석
- If
- 기초통계
- 히트맵
- 군집화
- SQL
- 기초프로젝트
- GA4
- 데이터 분석
- SQLD
- da
- 서브쿼리
- pandas
- Python
- 태블로
- 머신러닝
- lambda
- cross join
- Today
- Total
세조목
최종 프로젝트 26일차(24.04.23) 본문
최종 프로젝트 26일차입니다.
이제 최종 프로젝트도 몇 일 남지 않았네요.
금일은 streamlit 작업만 주구장창 했습니다.



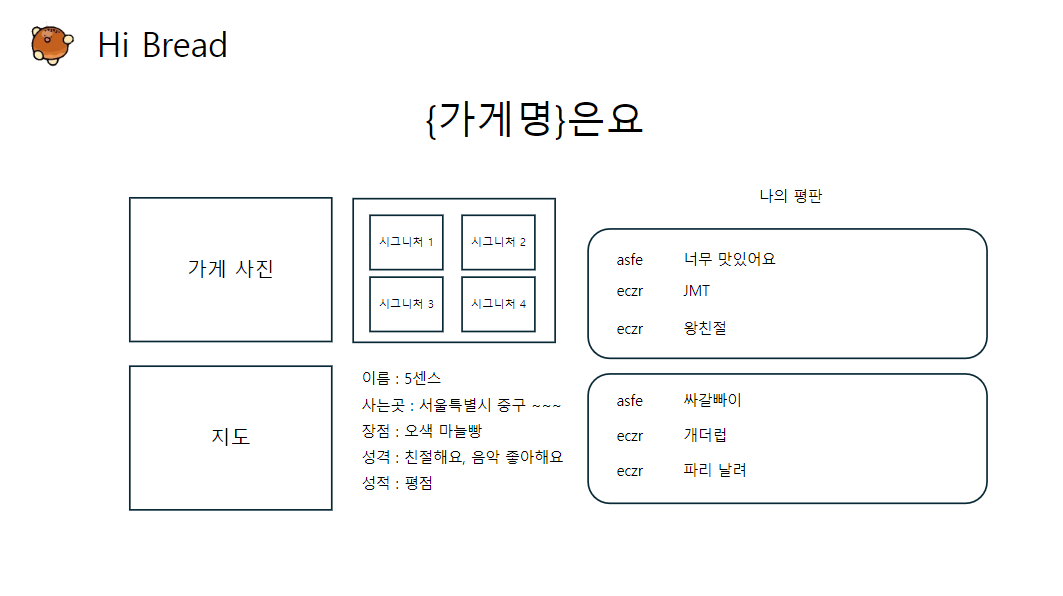
어제 포스팅에서 저희는 위 UI로 진행하겠다 말씀드렸는데요,
기본 틀은 준비가 되어있었기 때문에 세부적으로 조정만 하면 되었습니다.



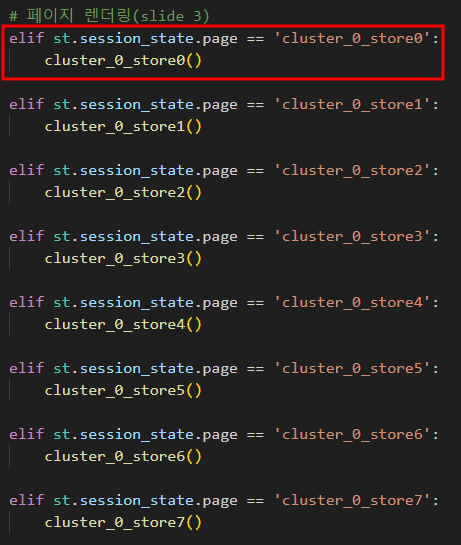
첫번째 이미지를 보면 아래 코드가 적혀있습니다.
if st.button(f"**{store_list_0[0]}***")
st.session_state.page = 'cluster_0_store0'여기서 store_list_0[0]은 random으로 출력된 가게명을 나타내는데요,
이 버튼을 클릭하면 session_state.page가 'cluster_0_store0으로 이동하게 됩니다.
cluster_0_store0 페이지가 어디냐는 물음에 따라올 수 있는데
해당 페이지는 위 세번째 이미지에 적혀있는 함수에 해당하는 페이지입니다.
저렇게 페이지를 구성하는 함수를 먼저 만들어 놓으면
버튼이 클릭됐을 때 해당 함수가 실행되는 로직입니다.
'버튼이 클릭되면 함수가 실행된다'는 내용을 담아놓은게 두번째 이미지이구요.
저희의 streamlit 코드는 대부분 위 로직으로 실행됩니다.
그런데 2페이지에서 3페이지로 넘어가지 않는(30번 누르면 넘어갑니다) 오류가 생겼는데
튜터님께 확인해보니 streamlit의 경우 사용자의 action이 있을 때 해당하는 코드만 동작하는게 아니라
코드 처음부터 끝까지 실행된다고 합니다.
그 과정에서 아마 실행되어야 할 코드가 씹히는 문제가 발생하는 것 같다고 하셨는데
해당 문제를 해결하기 위해서는
def button_click(page):
st.session_state.page = page이렇게 별도의 함수를 하나 만들어 놓고,
with col1:
st.button('**빵 맛이 좀 그래요...**',on_click=button_click,args=("cluster_0",))
st.button('**빵이 맛있어요!**',on_click=button_click,args=("cluster_1",))위의 코드에서와 같이 on_click이라는 인자를 넣어주면 문제가 해결됩니다.
with col1:
if st.button(f'**{store_list_3[0]}**'):
st.session_state.page = 'cluster_3_store0'
if st.button(f'**{store_list_3[1]}**'):
st.session_state.page = "cluster_3_store1"기존에는 위와 같이 if문을 사용해서 동작하게끔 만들어 두었습니다.
내일은 금일 튜터링 받은 내용을 반영해서 최종적으로 streamlit 코드를 완성하고
작업을 어느정도 마무리 지어보려고합니다.
내일 작업이 마무리되면 목요일부터는 ppt작업에 들어가게됩니다.
'데이터 분석 공부 > 프로젝트' 카테고리의 다른 글
| 최종 프로젝트 28일차(24.04.25) (1) | 2024.04.25 |
|---|---|
| 최종 프로젝트 27일차(24.04.24) (0) | 2024.04.24 |
| 최종 프로젝트 25일차(24.04.22) (0) | 2024.04.22 |
| 최종 프로젝트 24일차(24.04.21) (3) | 2024.04.21 |
| 최종 프로젝트 23일차(24.04.20) (0) | 2024.04.20 |




