| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 기초통계
- 히트맵
- 팀프로젝트
- 군집화
- 서브쿼리
- 시각화
- data analyst
- SQLD
- 태블로
- jd
- 전처리
- 프롬프트 엔지니어링
- da
- 머신러닝
- 최종 프로젝트
- pandas
- If
- Chat GPT
- lambda
- streamlit
- 데이터분석
- SQL
- 크롤링
- 기초프로젝트
- 프로젝트
- 클러스터링
- cross join
- 데이터 분석
- GA4
- Python
- Today
- Total
세조목
직관적인 데이터 시각화 만들기 본문
데이터를 시각화했다고해서 모든 시각화 자료들이 직관적으로 이해되는건 아니다.
왜 그럴까??
데이터에서 발견한 정보가 시각 요소로 적절하게 디자인되지 않기 때문이다.
금번 아티클에서는 데이터에서 발견한 정보가 시각 요소로 적절하게 디자인되기 위해서는
어떠한 점들을 고려해야하는지에 대해서 설명하고있다.
1. 시각 요소를 처리하는 과정
데이터에서 발견한 정보를 시각 요소로 적절하게 디자인하는 방법을 알아보기 전
우리 뇌가 시각 요소들을 어떻게 처리하는지를 먼저 살펴봐야한다.
아래 세가지가 바로 그 3단계이다.
- 뚜렷한 시각 요소 파악하기
- 패턴 알아차리기
- 해석하기
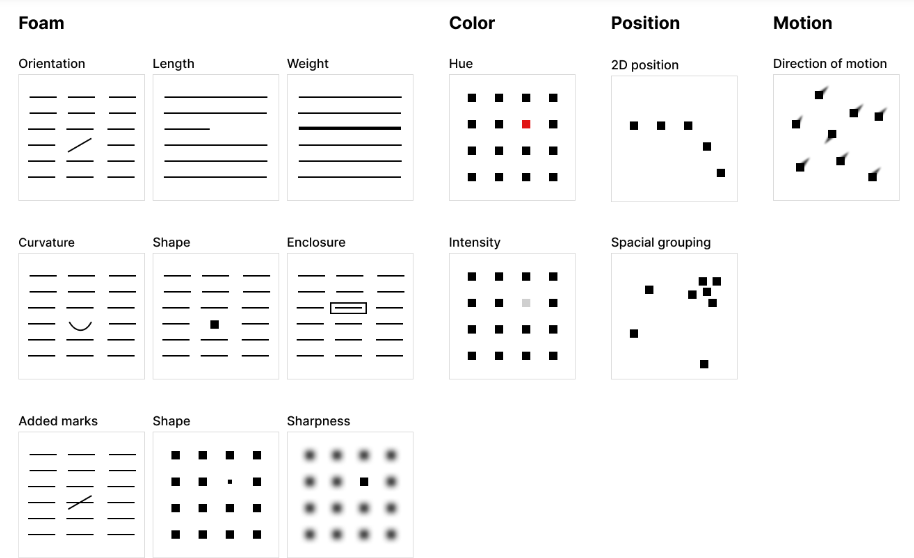
1) 뚜렷한 시각 요소 파악하기
시각 정보(ex. 색깔, 형태)가 눈의 신경 세포에 입력되어 뇌로 전달됨
그 중 뚜렷한 시각 요소들이 감각 기억에 저장됨
2) 패턴 알아차리기
시각 요소들의 공통점과 차이점을 발견하고 그룹으로 분류하며 패턴을 인식함
3) 해석하기
패턴을 바탕으로 뇌에서 능동적인 의미 부여 및 해석이 이루어짐
1, 2단계에서 추출되는 시각 정보들을 의도적으로 디자인하여 직관적인 시각화 자료를 만들 수 있음
2. 전주의적 속성 이해하기('뚜렷한 시각 요소 파악하기' 관련)
- 지진 데이터
- 백신의 효과
전주의적 속성(Preattentive attributes)이란??
무엇을 보았을때 주의를 기울이지 않아도 알아차리는 시각 요소들
※ Pre(사전에) attentive(알아차리는) attributes(특성)

# 사례

위 사례는 두 개의 큰 지진이 16,000개 이상의 지진을 유발했다는 정보를 전달하는 시각화 자료이다.
위 사례에서 활용되고 있는 시각화 요소는 아래와 같다.
- 색상
- 밝기
- 2D 위치
- 감싸기
이 시각화 자료를 통해서 두 개의 큰 지진이 어느정도 규모인지,
두 개의 큰 지진이 얼마나 많은 지진을 유발했는지,
그리고 각 지진의 크기는 어느정도인지,
어떤 패턴을 가지고 있는지를
누군가가 구구절절 설명하지 않아도 한 눈에 파악할 수 있다.
# 전주의적 속성 사용 時 유의사항
전주의적 속성을 사용하면 한눈에 무엇이 중요한 정보인지를 인지할 수 있지만
한번 너무 많은 속성을 사용하지 않도록 주의가 필요하다.
너무 많은 속성을 가질 경우 정작 무엇이 중요한 정보인지 알 수 없기 때문이다.
3. 게슈탈트 원리를 바탕으로 한 디자인('패턴 알아차리기' 관련)
뚜렷한 시각요소를 파악했으니 이제 요소들간의 패턴을 찾을 차례다.
우리의 뇌가 패턴을 찾아낼때 '게슈탈트 원리(Gestalt principles)'가 적용된다.
Gestalt Principle이란 란 무엇인가??
우리의 뇌는
사물을 구성요소보다 큰 전체로 이해하고,
특정 규칙이 적용될 때 요소들을 하나의 그룹으로 인식하는 경향이 있다.
이를 바탕으로 패턴을 인식할 수 있게 되는 것이다.
이것이 게슈탈트 원리이다.
실제 시각화에서 이용될 수 있는 게슈탈트 원리는
CUPS
한 단어로 정리할 수 있으며
세부적인 내용은 아래와 같다.
- 같은 방향으로 움직이기(Common fate) : 같은 방향으로 움직이는 요소들은 움직이지 않거나, 서로 다른 방향으로 움직이는 요소들에 비해 더 연관되어 보인다.
- 연결하기(Uniform connectedness) : 시각적으로 연결된 요소들은 연결되지 않은 요소들에 비해 더 연관성있는 것처럼 인지된다.
- 가까이 위치하기(Proximity) : 서로 가까이 있는 요소들은 서로 멀리 떨어져 있는 요소들에 비해 더 연관되어 보인다.
- 비슷한 특징 가지기(Similarity) : 비슷한 특징을 가지고 있는 요소들은 그렇지 않은 요소들에 비해 더 연관되어 보인다.
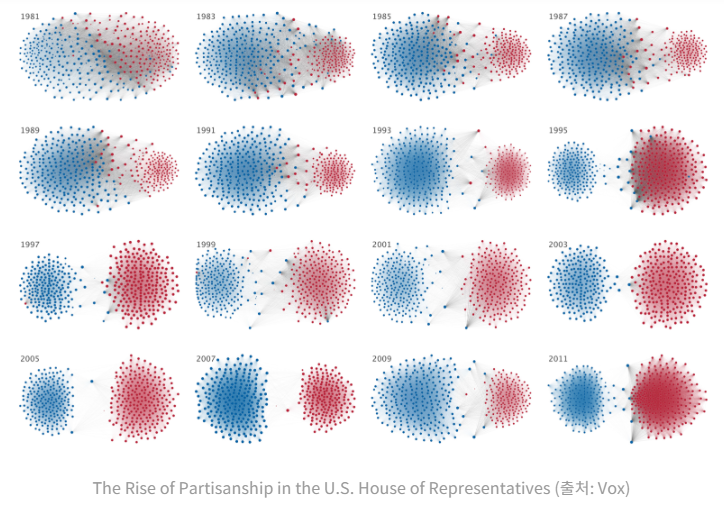
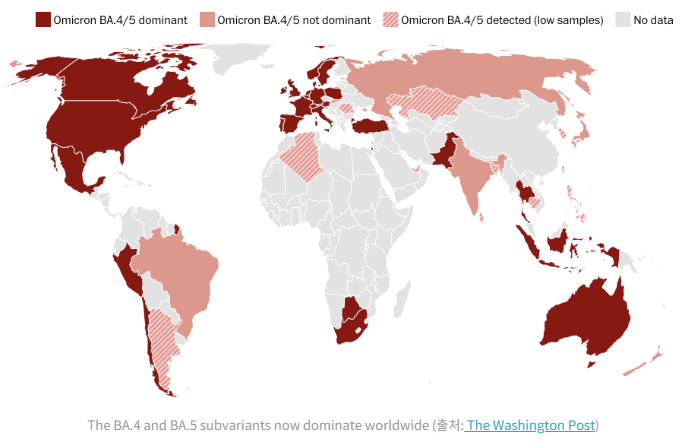
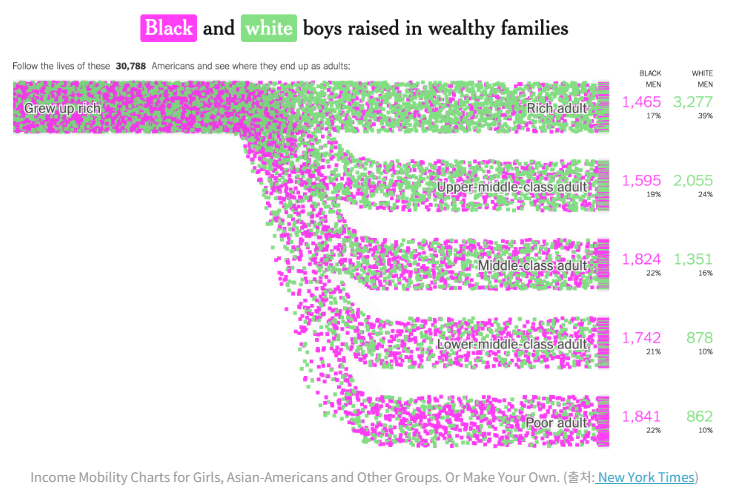
# 사례




4. 시각 정보 처리 과정 이해하기
서문에서 우리의 뇌가 시각 정보를 처리하는 세가지 단계를 봤었다.
- 뚜렷한 시각 요소 파악하기
- 패턴 알아차리기
- 해석하기
우리는 1, 2단계에서 추출되는 시각 정보들을 의도적으로 디자인하여(ex.색상, 밝기, 군집화 등)
직관적인 데이터 시각화 자료를 만들 수 있다.
직관적인 시각화 자료는 각종 데이터에 대한 사람들의 이해를 돕지만
때로는 부정확한 자료가 전달될 수 있으며, 사람들로하여금 오해를 불러일으킬 수도 있다는 점을 항상 경계해야한다.
'데이터 분석 공부 > 아티클 요약 및 정리' 카테고리의 다른 글
| 데이터 시각화는 왜 중요할까? (2) | 2023.12.12 |
|---|---|
| 데이터 리터러시를 올리는 방법 (1) | 2023.12.07 |
| 데이터 분석이란 무엇일까? (4) | 2023.12.06 |


